¿Que te parece este Blog?
Sobre el Blog
Articulos Populares
-
ESET NOD32 es un programa antivirus desarrollado por la empresa ESET, de origen eslovaco. El producto está disponible para Windows, Linux,...
-
Esta vez les mostrare una forma de tener los famosos fanbox de Facebook, Twitter y Google + pero lo mejor es que ahorraremos espacio ponie...
-
Blogger es un servicio que permite crear Blogs. Para publicar contenidos, el usuario no tiene que escribir ningún código o instalar program...
-
Ahora aquí este maravilloso método para mostrar el widget de Entradas relacionadas debajo de cada una de las entradas de su blog, con mini...
 Blogger es un servicio que permite crear Blogs. Para publicar contenidos, el usuario no tiene que escribir ningún código o instalar programas de servidor o de scripting. Los blogs alojados en Blogger generalmente están alojados en los servidores de Google dentro del dominio blogspot.com.
Blogger es un servicio que permite crear Blogs. Para publicar contenidos, el usuario no tiene que escribir ningún código o instalar programas de servidor o de scripting. Los blogs alojados en Blogger generalmente están alojados en los servidores de Google dentro del dominio blogspot.com. Para registrarse en esta Plataforma lo primero que debemos hacer es contar con una cuenta de correo de Gmail ya que no nos deja registrarnos con algún correo que no sea de gmail, puedes crear una cuenta gratuitamente aquí.

Una vez creada nuestra cuenta debemos dirigirnos a la pagina principal de blogger.com y una vez ahí ingresamos con los datos de nuestra cuenta de Gmail. de esta manera nos arrojara una pagina así…

Damos clic en Comenzar en Blogger si los datos son correctos. Nos mostrara nuestro escritorio donde debemos dar clic a Nuevo Blog.

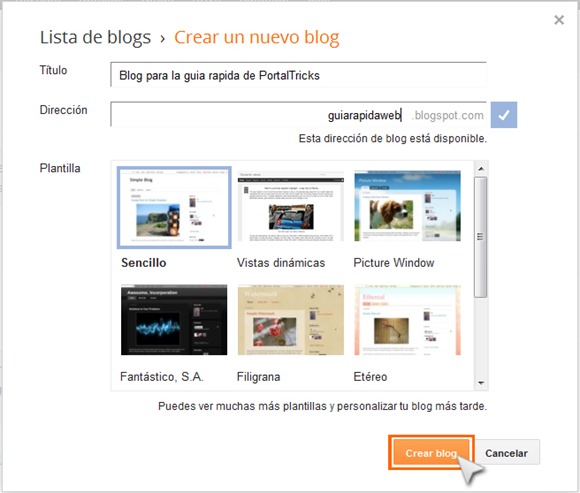
Y en la siguiente ventana ponemos los datos del blog que deseamos crear, ponemos el nombre con el que deseamos aparezca nuestro blog y en dirección será la url con la cual se accederá al blog desde la barra de direcciones de los navegadores. una vez llenados ambos campos damos clic en Crear blog.

Y así finalmente creamos el blog con éxito También desde esa misma ventana pueden elegir un diseño de los que Blogger ofrece pero no es necesario si piensan añadir su diseño propio y pueden ver como lograr crearlo en el siguiente post de esta serie. Como crear un buen diseño para nuestro sitio
Veamos como se envía un sitemap de nuestro sitio a google para indexarlo y sea mas fácil que google encuentre nuestro sitio o bien vea el contenido de este. Lo primero es dirigirse a Google Webamasters y dar clic en iniciar sesión en Herramientas para webmasters.
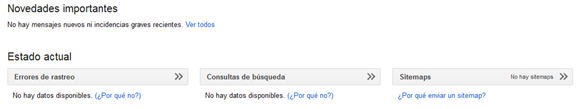
Ahora seleccionan el blog del que quieran enviar el sitemap a google y después dan clic en sitemaps.
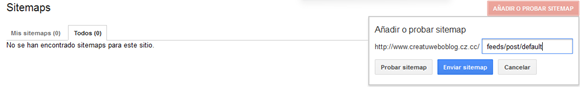
Después seleccionamos Añadir o Probar Sitemap e ingresamos esto:
feeds/posts/default?redirect=false&start-index=1&max-results=500
clic en enviar Site map y listo ya estará indexado tu sitio en google.
Y Con este post terminamos la pequeña y rapida guia de Crear un sitio Web/Blog gratis con Blogger y algo mas... espero les sirva y cualquier duda en los comentarios o pueden crear un tema con su duda en el foro del blog aquí. Saludos.

Uni.me - unlimited free domains, es esta web donde podrás conseguir un dominio personalizado totalmente gratis puedes escoger entre muchísimos dominios pero los mas interesantes que encontré entre tantos son los siguientes:
uni.me
cz.cc
e.gy
info.se
Para usarlo en nuestro blog de blogger lo primero que tenemos que hacer es ir a la pagina de Uni.me y buscar si esta disponible el nombre de dominio elegido.
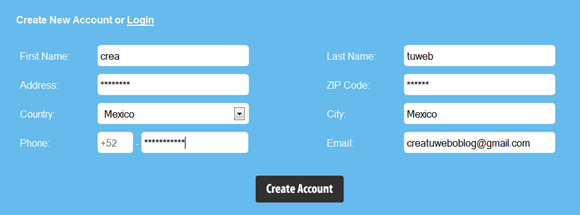
Damos clic en Register Domain y llenamos el formulario para el registro.
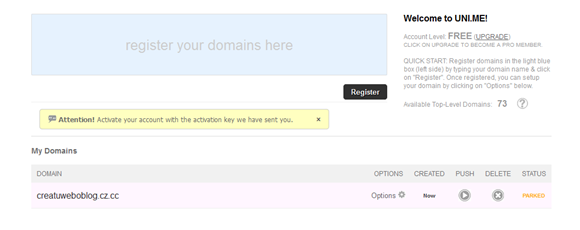
una vez terminado nos re direccionara a nuestro escritorio donde daremos clic en opciones en nuestro nuevo dominio.
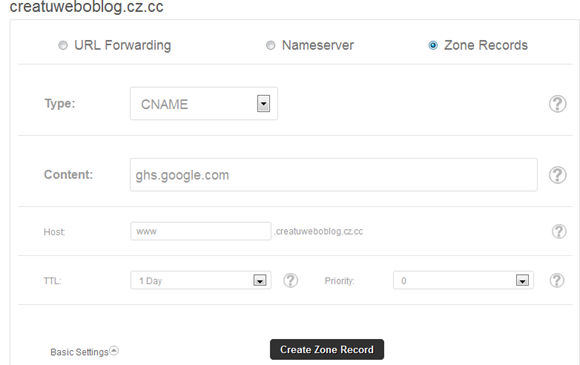
y marcamos la sección Zone Records y creamos los siguientes Registros:
1.-
Type: CNAME
Content: ghs.google.com
host: www (sin punto)
2.-
Type: A
Content: 216.239.32.21
host: (en blanco)
3.-
Type: A
Content: 216.239.34.21
host: (en blanco)
4.-
Type: A
Content: 216.239.36.21
host: (en blanco)
5.-
Type: A
Content: 216.239.38.21
host: (en blanco)
6.-
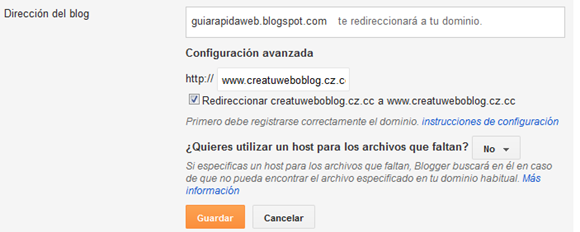
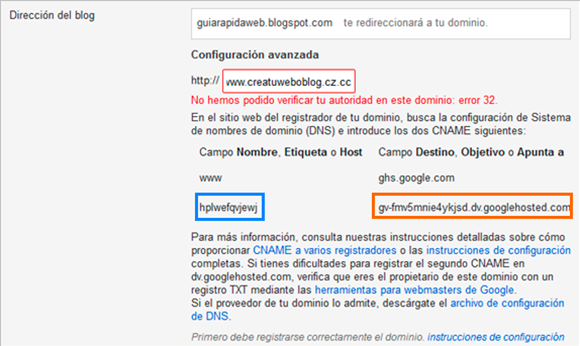
Para este registro es necesario dirigirse a blogger e ir a la configuración del blog y en la sección publicación añadir dominio personalizado, escriben el dominio que acabamos de crear con todo y www, y damos clic en guardar, nos arrojara un error y con el los datos del nuevo registro
Type: CNAME
Content: (parte anaranjada)
host: (parte azul)
(no usen los de la imagen si no los de su blog)
Clic en guardar y listo esta configurado su dominio ahora solo den clic en editar en su dominio y seleccionen donde dice Re direccionar de… como en la imagen, esto para que se pueda acceder al blog con o sin las www.
ya quedo configurado el dominio para nuestro blog.
NOTA: Los dominios .cz.cc no podrá acceder personas que usen ESET NOD 32 Antivirus ya que este bloquea estos dominios.
Crea tu web o blog gratis con blogger y algo mas… | Enviar Site Map a Google para indexar nuestro sitio
Gadget o Widget significa literalmente artilugio, aparato, dispositivo, son en definitiva pequeñas herramientas que se suelen añadir en las barras laterales de nuestros blogs para hacerlos más atractivos, por ejemplo podemos añadir el típico reloj, contador de visitas, los famosos likebox de facebook y fanbox de twitter o la caja de seguidores de Google Plus, videos, los mas visitados, etc. Sólo un consejo no es bueno abusar de todos estos gadgets pues a parte de llenar el blog de objetos, ralentiza la carga del mismo.
Ahora les mostrare una pequeña lista con los mas populares y como instalarlos en nuestro blog.
Subscripción por E-mail
Esta herramienta te servirá para que tus usuarios puedan recibir un correo electrónico con las actualizaciones de nuestro sitio y así mantenerlo al tanto siempre. La puedes instalar directamente desde la sección de diseño de blogger dando clic en añadir gadget.
Entradas Populares
Este es otro de los gadgets que puedes conseguir directamente en blogger se instala de la misma manera que el anterior y sirve para colocar crear una lista con los post o entradas mas visitadas en orden descendente.
Barra de Videos
Otro de los Widgets que puedes encontrar en Blogger es este que configurándolo con tu nombre de usuario de YouTube aparece un a lista de los videos de tu canal y los usuarios pueden verlos sin necesidad de salir del blog.
LikeBox de Facebook
Este es uno de los mas buscados el Likebox de facebook que sirve para que le den me gusta a la pagina de tu blog en facebook, para instalarlo es un poco diferente primero tenemos que tener una pagina en facebook. Para poner el likebox en nuestro blog agregamos un nuevo gadget HTML/JavaScript.
<iframe src="//www.facebook.com/plugins/likebox.php?href=URL Facebook& width=292&height=258&colorscheme=light& show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border: none; overflow:hidden; width:100%; allowtransparency="true"></iframe>
Fanbox de Twitter
El fanbox de Twitter y tambien es muy popular en los blogs y paginas web y se instala de la misma manera que el Likebox de facebook añadimos un gadget HTML/JavaScript y en el pegamos el siguiente código:
<a class="twitter-timeline" href="https://twitter.com/NOMBRE DE USUARIO SIN @" data-widget-id="365540618463764481">Tweets por @Portal_Tricks</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}
(document,"script","twitter-wjs");</script>
Caja de Seguidores de Google Plus
La caja de seguidores de google plus tiene prácticamente la misma función que el likebox y fanbox anteriores pero con Google Plus y la puedes añadir directamente desde Blogger al igual que el gadget entradas pilulares no hay necesidad de configurar nada solo agregar y listo.
Contador de Visitas
Este es uno de los mas Populares y lo puedes conseguir aquí basta con elegir el diseño poner la URL de tu blog y arrojara un código el cual pondremos en un gadget HTML/JavaScript en nuestro blog.
Entradas Relacionadas

Por ultimo tenemos este widget de Entradas relacionadas o Quizás te interese, mi favorito sin duda y lo que hace este widget es mostrar una serie de enlaces debajo de cada post que muestran otros post relacionados en base a las etiquetas, es un excelente forma de mantener al usuario dentro de tu blog durante mas tiempo. y para instalarlo podemos ver este tutorial que ya había hecho anteriormente: Entradas Relacionadas o Quizás te Interese.
Muchos de los que contamos con un blog, una de las cosas que mas nos preocupa es que nuestro sitio web o blog tenga un buen diseño que sea llamativo y agradable para el usuario, pero resulta que muchas de estas personas cuentan con muy pocos o nulos conocimientos sobre diseño web HTML o CSS lo que hace un poco complicado la elaboración de una buena plantilla para nuestro sitio web o blog. Pero por suerte tenemos una solución perfecta a ese problema de las personas que no saben como elaborar un buen diseño para su sito web y se llama Artisteer que permite a sus usuarios crear fácilmente plantillas y diseños de sitio web de aspecto fantástico dentro de minutos, sin siquiera tener que saber nada acerca de la edición de gráficos o HTML. Pueden Descargar este programa totalmente gratis y con crack en el sitio Intercambios Virtuales dando clic aquí para ir al post.
Y ahora antes de empezar a darle vida a nuestro sitio web no estaría mal ver 5 puntos básicos que debemos incluir en nuestras webs para su perfecto funcionamiento según lo dicen en emprendepymes.es.
1. Diseña tu sitio en función de tus productos o servicios. No hay nada más molesto para una persona que aterrizar en una página web y tratar de averiguar si este es el sitio que está buscando. Haz un diseño en concordancia con lo que vendes u ofreces.
2. Realiza un diseño sencillo de comprender. El diseño no es sólo tener buen aspecto. El diseño puede ayudar a los consumidores a navegar visualmente por una página y encontrar la información fácilmente por la forma en que se presenta visualmente.
3. Incluye contenidos de gran calidad. De poco sirve un buen diseño en la web si el contenido es malo. Debes poner todo tu empeño en crear los mejores contenidos, para que los usuarios permanezcan tiempo leyendo en el sitio y compartan a los demás. Asegúrate de que lo incluido es relevante.
4. Ofrece en tu sitio una buena navegación. El viaje del usuario por nuestro sitio debe ser intuitivo. El consumidor debe tener un fácil acceso desde la página de inicio hacia las demás, para encontrar el contenido que están buscando y entender la estructura de la web. Imagina que entras en una web y realizas todos los pasos para comprar un producto, te surge una duda y no encuentras ninguna forma de volver atrás para resolver el problema. Cuida de todos los detalles para no incluir obstáculos en el camino.
5. Sitio web de fácil acceso. Un diseño web hoy en día tiene que funcionar en todas las plataformas. Algunos sitios web no disponen de un diseño web adaptativo que adaptan el sitio web al tipo de usuario. Por ejemplo cuando realizamos una búsqueda desde una tableta, un teléfono inteligente o mediante distintos navegadores.
Y ahora si vamos a ver las herramientas básicas de Artisteer y comenzar a diseñar la plantilla de nuestro sito.
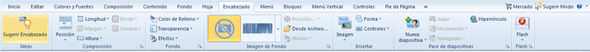
Voy a explicar las herramientas mas básicas de Artisteer en la sección de Encabezado, pueden guiarse de aquí para diseñar las demás secciones del sitio web ya que son casi las mismas y con las mismas funciones.
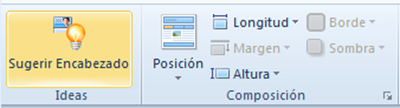
En las sección de Ideas y Composición encontramos las siguientes Herramientas

Sugerir Encabezado: Dando clic en este botón el programa nos dará un estilo en el encabezado al azar puedes usarlo para escoger uno prediseñado o bien escogerlo solo para modificarlo un poco y crear uno mas personificado.
Longitud: La medida del encabezado a lo largo y puedes escoger entre Ancho de la hoja que abarcaría solo el espacio de la hoja del blog o bien Ancho de Pagina lo cual ara que abarque todo el espacio a lo largo de la pagina competa.
Altura: Como su nombre lo dice podemos escoger una altura en px de las que te ofrece el programa o bien ingresar una medida en especifico.
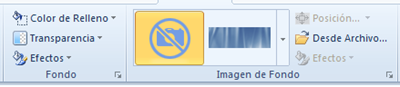
Sección Fondo e Imagen de fondo:

Color de Relleno: Puedes elegir cualquier color de la paleta de colores.
Transparencia: Puedes aumentar o reducir la transparencia del encabezado
Efectos: En esta parte puedes añadir una sombra o una textura y añadir un gradiente entre otras.
Imagen de Fondo: Puedes escoger una de las prediseñadas o bien elegir uno desde tu PC.
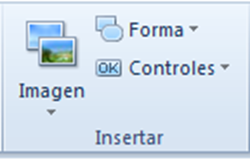
Después esta la sección insertar

Imagen: Puedes elegir entre bastantes imágenes y logos o utilizar una propia.
Forma: insertar alguna forma pata poner un titulo o resaltar alguna parte del encabezado.
Controles: Desde aquí puedes insertar un buscador o botones de redes sociales en el encabezado o cabecera.
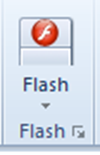
Y por ultimo la sección Flash

Desde donde puedes añadir un efecto flash al encabezado o insertar un archivo flash.
Después de esto ya depende de ti usar tu creatividad para lograr un diseño acorde a tus gustos o necesidades.
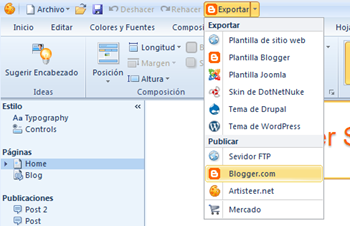
Para Instalar la plantilla o tema en nuestro sitio en Blogger
Es muy sencillo basta con expandir la opción Exportar y elegir publicar en Blogger.com

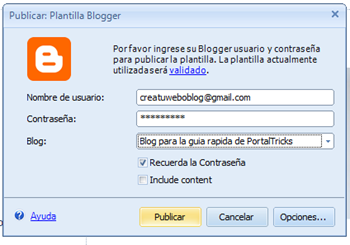
Llenar el formulario escoger el blog donde desamas se instale, clic en publicar y listo nuestro blog tiene un diseño propio ya a nuestro gusto.

Puedes ver el siguiente post de la serie: Crear un sitio Web/Blog gratis con Blogger y algo mas… dando clic en el enlace: Los gadgets mas populares para nuestro sitio

Bienvenidos a esta primera entrega de una serie de tutoriales donde explicare paso a paso como crear un buen sitio web desde 0 usando Blogger y algo mas, sin gastar un solo centavo.
Tratare de no hacer muy tedioso el proceso así que esta pequeña guía rápida estará dividida en las siguientes secciones
PortalTricks en tu Android
Historial
-
▼
2013
(
20
)
-
▼
agosto
(
9
)
- Registrarse en Blogger y crear un Blog
- Enviar Site Map a Google para indexar nuestro sitio
- Dominio personalizado totalmente gratis para nuest...
- Los widgets mas populares para nuestro sitio
- Como crear un buen diseño para nuestro sitio
- Crear un sitio Web/Blog gratis con Blogger y algo ...
- Mejorar SEO para usuarios de Blogger.com
- Menú CSS de Fanbox para Facebook, Twitter y Google +
- Ganar dinero por internet con AdF.ly
-
▼
agosto
(
9
)